New web fonts supported by Google
 Web designers have always been restricted, in comparison with print media and other mediums, by the limitation imposed by the availability of the every day fonts available to non digital design.
Web designers have always been restricted, in comparison with print media and other mediums, by the limitation imposed by the availability of the every day fonts available to non digital design.
There has only been a few serif and san-serif fonts supported limited by those resident on a users machine rather than the browser.
Font display limited by installed fonts
If Garamond, for example, a serif font, was not installed on the viewer’s local machine and no alternative specified, the rendered page would not seen as designed and in many cases would look less than appealing. Not what any web site owner would want to happen.
As a result the fonts that were available eg Serif fonts: Times, Times New Roman, Georgia and as a very last resort the system font, serif; San Serif fonts: Verdana, Helvetica, Arial, Tahoma and lastly, sans-serif. Not a great range.
Including the list of the most commonly available user installed fonts allowed web fonts display to degrade gracefully to the lowest common denominator.
It worked but designers lost ultimate control.
Small changes can make a difference in perception
As in many fields of work small changes can sometimes make significant difference and impact and web design is no different.
Most visitors, on first arriving on a page, scan rather than read and headlines stand out which is why it is important to break up your content with meaningful headings.
Size is an obvious factor but so is the style of the headline. Fashion sites would tend not to use big, black, bold in your face fonts (there are always exceptions, often to make a point) but rather use a more appropriate complementary, flowing, softer font style,at least for headlines.
The style needs to be appropriate, complement and support the content.
Early design compromises
In an attempt to overcome some of these limitations images were often used for headlines and subheads in an attempt to personalise or differentiate a page. These replaced text with an image and at that time helped make that little bit of difference.
However, as SEO focused more on page content and relevancy, onpage elements such as headlines became more important in the algorithms being developed by search engines started using headline content to determine the theme of a page. The problem was that these search bots and spiders were not able to read images, and still can’t, with the result that image headlines did not contribute to search engine optimisation.
Alternative to image headlines – Image Replacement
Other attempts such a image replacement technologies were developed enabling existing text headlines to be interactively converted to a displayed image allowing for the required design style to be rendered whilst maintaining the readable text.
The problem was that implementation required a fair amount of technical knowledge installing the code and converting the fonts to a useable format. And, depending on the fonts, could infringe on font copyright laws.
But, now there is Google Web Fonts!
Since their launch, last June 2010, the The Google Font API serves over 17 million requests a day to users across the globe. It’s seen a 30% month-over-month growth rate since it was launched.

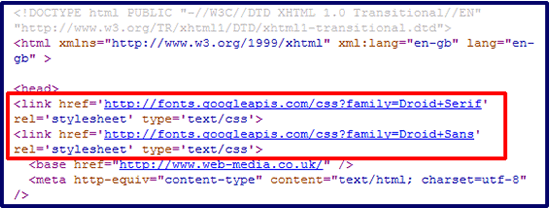
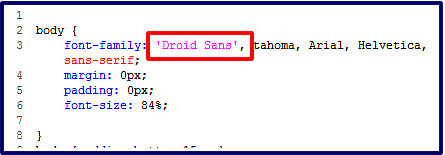
It is estimated that roughly 400,000 unique websites are using the technology. This blog and parent website is one of them! The headings are Droid Serif and the text content Droid Sans.
The number of fonts is growing with 20 new font families added at the beginning of the year 2011.
Easy to install new fonts
 In comparison with earlier options it is relatively easy to add these new fonts to your website.
In comparison with earlier options it is relatively easy to add these new fonts to your website.
All that is necessary is the addition of one or two lines of code to your page, using the standard <link> statement and specify the font face in your css file or <head> style declaration.
Mix and match to suit your design
As a web designer you can now specify an appropriate combination of headline and content fonts to suit the personality of your website. To help you can find a listing of Google Fonts Directory here and some suggested Google Font combinations here.
