How to optimise for Core Web Vitals
Some insights on how to best optimize your website for core web vitals and overall page experience and result in slow page speed and poor PageSpeed Insight scores.
1. Images formats and size
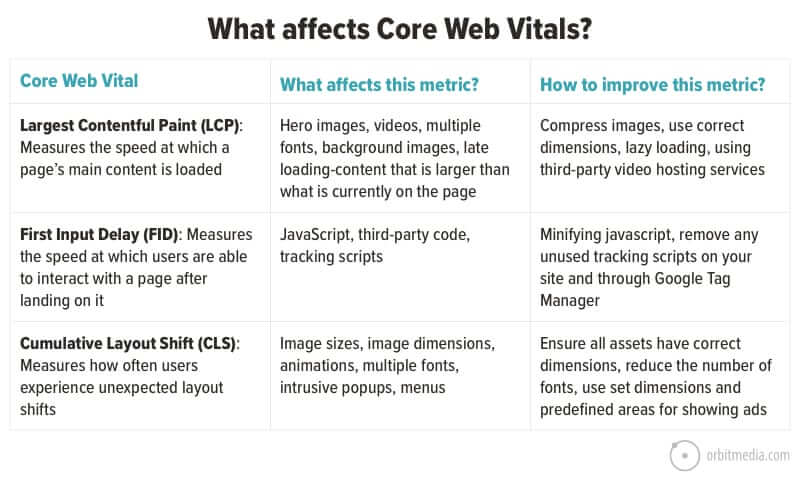
Images are usually the biggest culprit for low scores. This includes hero images (those large images at the top of the page), in-line images, background images, etc… To fix this, you want to compress images, use correct dimensions and sizes, implement lazy loading, and set height and width attributes to image tags.
2. Videos
Instead of embedding large video files directly onto your website, use a 3rd party video hosting service like Vimeo, Wistia, or YouTube to serve videos to your visitors. This will reduce the bandwidth on your server and will deliver the appropriate video quality to the visitor’s environment. Lazy loading videos or deferring rendering the video until clicked will take some of the video loading away from the initial page load.
3. Tracking scripts
Avoid using third-party tracking scripts that are not relevant to your business or your marketing. Review the scripts included on your site. Go through Google Tag Manager and review all of the tags then ask yourself these questions:

4. Fonts
We recommend not using any more than 8 total custom font variants on your website. This includes font families, font weights, and italic versions of the font.
Preloading the font assets that are required for this page will instruct the browser to load it immediately. Storing your fonts locally will also reduce the number of HTTP requests and DNS lookups.
5. Ads, Pop-ups, promo banners, etc…
Any change of layout that happens without prior user input will cause an unexpected layout shift. This will produce a bad CLS score and most importantly be super annoying to the visitor.
The fix would be to pre-determine the height and width of the space allocated for the ad or banner, so the page layout doesn’t shift when the ad is loaded. Avoid placing ads above other content so that when the webpage is fully loaded it doesn’t shift all the content below it.
6. CSS and Javascript
How quickly page loads can be held up on loading large CSS and Javascript. Optimize the CSS and Javascript by minifying and combining. Try and eliminate CSS and Javascript calls for pages that do not need them or only defer them to when needed.
It is highly recommend that you talk to your web developers when optimizing your website. There’s a lot of technical knowledge that goes into each piece of the page experience update. If you want a deep dive into all things page experience and core web vitals, watch this conversation with Mike King, SEO pro, from iPullRank.
Will Core Web Vitals affect my rankings?
This is probably what most marketers care about. It’s the question that we get asked the most. First off, this
Once the update rolls out in June, it’s unlikely that Core Web Vitals will have an immediate impact on rankings.
Google recently updated their documentation and said that the rollout will be gradual and that websites “generally should not expect drastic changes.”
If your site provides a great user experience and you have quality content on your website, rankings probably won’t be affected. Remember that most of the page experience metrics have been ranking factors for years.
You might have a better core web vitals score but still not outrank someone who has a lower score. Google has over 200 ranking factors. Page experience is only one part of the overall ranking factors.
“A good page experience doesn’t override having great, relevant content.”
Google
But, that is no reason to be complacent and the answer is in the statement! The objective, at least for Google Search, is “great, relevant content”. That hasn’t changed and probably won’t for the foreseeable future.
Credit: Orbit Media