Some limitations of the new Facebook pages format
The layout and format of the recently launched or as some might see it, imposed, has generally been acknowledged as an improvement in overcoming some of the shortcomings of the previous FBML standard.
The improvements are on two levels 1) the operational level and 2) the coding level.
The operational benefits of the new Facebook format have been outlined elsewhere so won’t elaborate at length here as most users will have experienced the changes as they are now live and the standard format.
New iframe format

It is also generally accepted that the iframe format opens up a whole new flexibility for Facebook pages.
Any content that can be created as a standard web page using html and css can now be displayed as a page tab. Any elements including forms, video and rss feeds can be included.
The term tab is not really appropriate anymore as unlike the original page layout where the links were displayed as clickable tabs along the top of the page they are now displayed as standard navigation links in the left column but many people may still refer to them as such for some time to come.
The new format could be considered as more of a mini-site as it conforms more to the generally accepted web site layout.
But back to the limitations
The most obvious and the one most discussions have focused on is the width and when it was said that any elements that could be included in a standard web page are supported that is only true if the page width is fixed at 520px wide.
If a page wider is embedded the iframe format adds scrollbars to enable viewing of the parts of page cut off by the size limitation.
But it is not just the width of page that is affected
The iframe is also limited to 800px in height. In most cases that might not be an issue and many may not even realise that there is a limitation at all.
In hindsight, perhaps should have known, but hadn’t really thought a great deal about it until yesterday when I decided to add a new tab to display this blogs most recent posts, 10 to be specific.
Not now being limited to using RSS feed apps I decided to use SimplePie an RSS feed parsing engine which provides a level of sophistication some of the existing apps don’t. It is relatively simply installed on your server and off you go.
Which was exactly what I did but…
However, when viewed, although no side scrollbars were showing the vertical one was! Not realising there was a height limit imposed on the Facebook iframe spent a good few minutes attempting to debug the SimplePie output without any success.
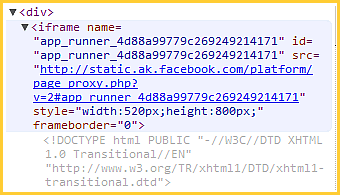
 Only when the output was viewed with Inspect element was it clear that the height of the iframe was hard-coded with a height of 800px (see image alongside).
Only when the output was viewed with Inspect element was it clear that the height of the iframe was hard-coded with a height of 800px (see image alongside).
You learn something new everday and it’s true. The only way to overcome it was to create a tabbed RSS display which, luckily, is relatively easy with SimplePie.
So the problem was solved and if the truth be known I like it better!
And, just another little plug for SimplePie, you can include as many feeds as you want or need from any source. And, its free!
